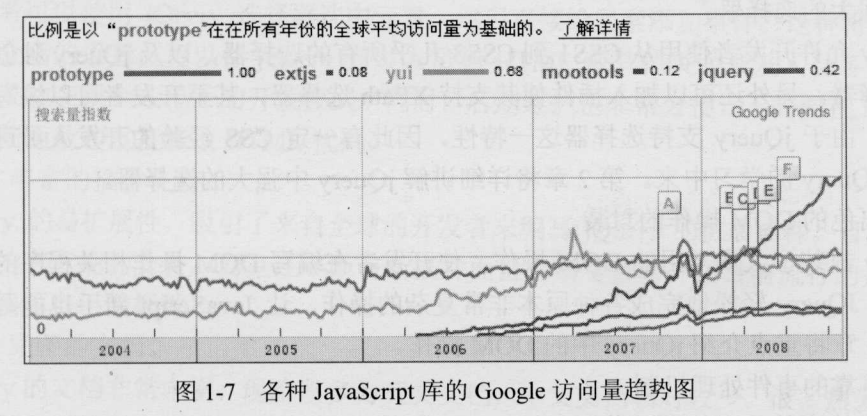
1.在每次学习相同的内容时都会有不同的理解,就好像我们每次从同一个地方走过的感觉的不同的一样,JQuery只是JavaScript框架中的一种,在层层众生当中脱颖而出,我们来看一下使用JQuery框架的趋势图。

2.从图中我们可以看出,使用JQuery的人越来越多,这是由于它轻松级而且功能强大的原因。
对于一种框架不仅仅要学会使用,还要学会如何写框架,可以做出框架的人要比只是使用框架的人更牛B,所以,我们要学着写框架。
3. 同样,技术也离不开生活,当你用一种思维方式去解决问题时,一般是生活中解决问题的过程,学会把技术融入到生活中去,技术和生活相结合,可能会更好的应用技术,可以说生活思想的创新是优于技术的,举个例子来说:AJAX不知道的人就会觉的这是产生的一种新技术,其实,不是这样,它只是一种新的思想,新的方式,如果没有人提出来这样的想法,那怎么会差生这种技术的普及和应用呢,学会生活。
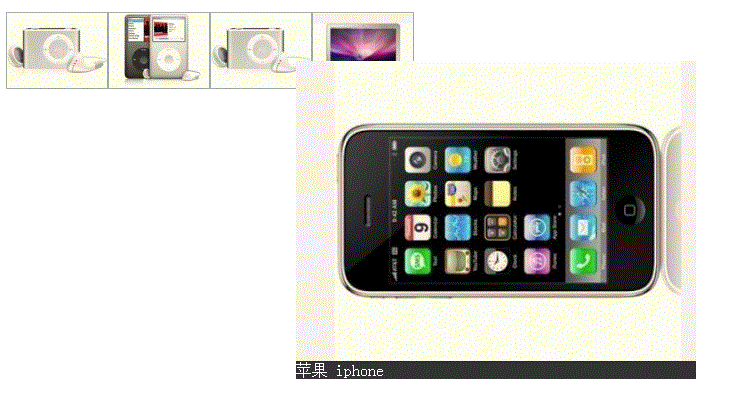
4. 下面实现了一个气泡提示功能,并不是某个元素标签的“Title”属性,元素自带提示反应很慢,不能适应每一种情况,提示会跟随鼠标移动而变化,再稍微改一改就会变成,很多购物网站上那种,鼠标移动到图片上自动放大的效果。
先看一下效果图

实现代码
CSS代码(表现)
/* CSS Document *//*设置提示DIV的样式*/#tooltip{ /*绝对定位*/ position:absolute; border:1px solid balck; background:#333; color:#fff;}p{ /*无项目符号*/ list-style:none; float:left; display:inline; border:1px solid #AAAAAA;}
JQuery代码(行为)
// JavaScript Document$(function(){ //保存鼠标位置坐标 var x=10; var y=20; //注册图片的鼠标移动事件 $('a.tooltip').mouseover(function(e){ //把图片的title属性值保存起来 this.myTitle=this.title; this.title="" //放大后图片上的提示信息 var imgTitle=this.myTitle ? ""+this.myTitle:""; //创建一个现实大图片的DIV var tooltip = "  "+imgTitle+" "; //将创建的DIV添加到窗体中去 $('body').append(tooltip); //设置显示出来的图片的位置 $('#tooltip') .css({ "top":(e.pageY+y)+"px", "left":(e.pageX+x)+"px"}) .show('fast'); //鼠标移出事件 }).mouseout(function(){ //设回title值 this.title=this.myTitle; $('#tooltip').remove(); }).mousemove(function(e){ $('#tooltip') .css({ "top":(e.pageY+y)+"px", "left":(e.pageX+x)+"px"});; }); });
"+imgTitle+" "; //将创建的DIV添加到窗体中去 $('body').append(tooltip); //设置显示出来的图片的位置 $('#tooltip') .css({ "top":(e.pageY+y)+"px", "left":(e.pageX+x)+"px"}) .show('fast'); //鼠标移出事件 }).mouseout(function(){ //设回title值 this.title=this.myTitle; $('#tooltip').remove(); }).mousemove(function(e){ $('#tooltip') .css({ "top":(e.pageY+y)+"px", "left":(e.pageX+x)+"px"});; }); });
HTML代码(结构)
PS:1.在想得到元素pageX,pageY坐标时,要先把元素的position设置absolute或relate,否则元素不会移动。
2.html()、text()、val()关系
我觉的应该一般是html()>text()>val()这样的关系,它们都可以既获取值又可以设置值,html()读取设置元素整体值,text()为元素文本值,val()为元素value属性值。
3.this指的是当前操作的DOM对象,它不能使用JQueryfangfa ,$(this)即把this由DOM转为JQuery。
一个美观的用户交互界面,一般是由表现、结构、行为这三部分组成,CSS给一个固定、死板的结构化的HTML设计了美丽的外表,而JavaScript又给他们锦上添花,增加了动态效果,从而形成了动态页面。
一个网站往往是由很多个相互联系的动态页面以及数据库服务器组成,Web程序中与用户直接交互的只是Web前台即页面。


